2021. 11. 3. 12:40ㆍ강의 정리/노마드코더( 바닐라 JS 강의 )
CSS in Javascript
핵심 : Event에 If문을 사용해보자.
. 참고로 JS의 if문 문법은 아래와 같다.
if(조건문) {
조건문이 참이라면 실행될 문장
}
OR
if(조건문) {
조건문이 참이라면 실행될 문장
} else {
조건문이 거짓이라면 실행될 문장
}
Ex)
const age = parseInt( promt("How old are you?") );
if(isNaN(age)) {
console.log("Please write a number");
} else {
console.log("Thk!");
}
- if, else if, else
. 만약 h1.style.color가 yellow라면, tomato로 변경하고 그리고
만약 h1.style.color가 yellow가 아니라면 yellow로 변경해줘!
const hellos = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
if(hellos.style.color === "yellow"){
hellos.style.color = "tomato";
}
else{
hellos.style.color = "yellow";
}
}
hellos.addEventListener("click", handleTitleClick);

. 위의 코드를 더욱 깔끔하게 만들 수 있음
const hellos = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
const currentColor = hellos.style.color; // 현재 hellos의 색깔을 변수로 지정
let newcolor; // let은 변경(update) 가능한 변수
if(currentColor === "yellow"){
newcolor = "tomato";
}
else{
newcolor = "yellow";
}
hellos.style.color = newcolor;
}
hellos.addEventListener("click", handleTitleClick);
. 위 코드의 진행 순서는
currentColor = 현재 color(yellow)이고,
만약 currentColor가 yellow이면, newcolor에 tomato 지정(아직 newcolor는 색깔을 가리키는 변수가 아님)
else이면 newcolor는 yellow이다.
newcolor에 지정된 색이 hellos.style.color이다. (이 때 색깔이 변함)
STEP 1. element를 찾아라
STEP 2. event를 listen해라 // listener
STEP 3. 그 event에 반응(react)해라. // funtion
. 위의 방식은 JS에서 sytle을 변경하는 방식이고, 원래는 CSS에서 해야 함.
CSS in Javascript
핵심 : style 작업에 CSS를 사용해보자.
. CSS에서 먼저 element의 기본 색깔과 active class를 설정해줌.
h1 {
color: rgb(228, 32, 97);
}
.active {
color: tomato;
}
. 그 다음 JS에서 h1 element에 active class를 전달하면 됌.
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
h1.className = "active"; // 반드시 className이 CSS에서 작성한 클래스 이름과 같아야 함!!!
}
h1.addEventListener("click", handleTitleClick);. 위의 방식을 통해 JS는 HTML을 변경해주고, CSS는 HTML을 바라보게 해줌.
앞으로는 위의 방식을 이용함
. JS에서 CSS를 건들었던 방식과 이제부터 사용할 방식을 코드로 비교하면, 아래와 같다.
. 먼저 JS에서 CSS를 건들었던 방식의 코드이다.
const hellos = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
const currentColor = hellos.style.color; // 현재 hellos의 색깔을 변수로 지정
let newcolor; // let은 변경(update) 가능한 변수
if(currentColor === "yellow"){
newcolor = "tomato";
}
else{
newcolor = "yellow";
}
hellos.style.color = newcolor;
}
hellos.addEventListener("click", handleTitleClick);
. 아래는 CSS에서 style을 접근 했을 때의 코드이다.
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
if(h1.className === "active") {
h1.className = "";
} else {
h1.className = "active";
}
}
h1.addEventListener("click", handleTitleClick);위의 코드를 순차적으로 설명하자면
1. CSS에서 먼저 element의 기본 색깔과 active class를 설정해줌.
2. JS에서 element를 찾는다.
3. JS에서 event를 listen한다.
4. JS에서 그 event에 반응(react)한다.
반응( 만약 h1.className이 "active"와 같다면, h1.className을 비워라(원래 색깔로 돌려보내라)
else라면 h1.className을 active로 설정해라( CSS에서 설정한 색깔로 바꿔라)
.위의 코드를 조금 개선하자면 ( className을 직관적으로 더 이해하기 쉽고, 문자가 더 이쁘게 바뀌게 )
1. 아예 오타 오류가 생기지 않도록, CSS className을 변수에 저장함.
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
/*
아예 오타 오류가 생기지 않도록, CSS className을 변수에 저장함.
*/
const clickedClass = "clicked";
if(h1.className === clickedClass) {
h1.className = "";
} else {
h1.className = clickedClass;
}
}
h1.addEventListener("click", handleTitleClick);
2. CSS에 trasition: 효과를 설정함.
body {
background-color: beige;
}
h1 {
color: rgb(228, 32, 97);
transition: color 0.5s ease-in-out;
}
.clicked {
color: tomato;
}
CSS in Javascript
핵심 : 좀 더 코드를 클린하게 만들어보자
. 만약 우리가 className을 위의 코드대로 바꾸게 된다면, 즉 className을 빈 값("")으로, className을 clickedClass로 바
꾼다면 HTML에서 기존에 설정했던 class name을 잃어버리게 됨.


. 이렇게 정체성(?)을 잃지않고, class name을 바꾸는 방법은 classList를 사용하는 방법이다.
classList는 두 개의 옵션이 있다 className과 classList
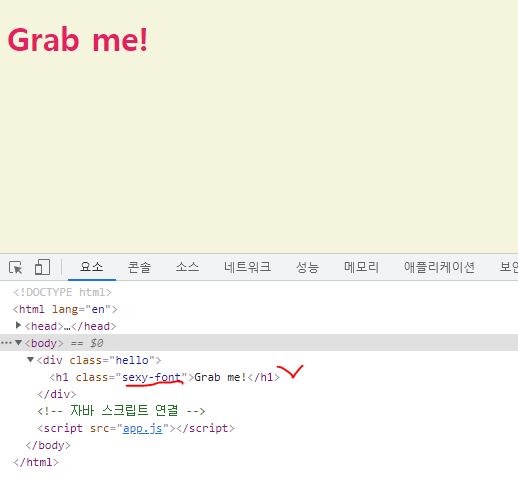
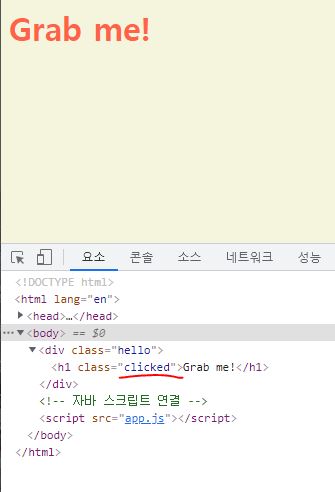
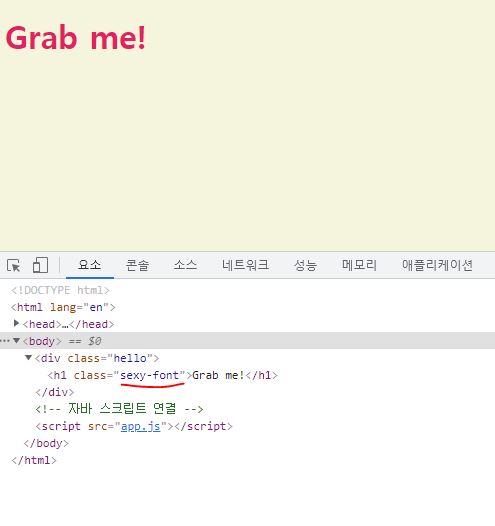
. className은 모든 것을 교체해버린다. ( 위 사진과 같이 )
. classList는 우리가 class들의 목록으로 작업할 수 있게끔 허용해줌
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
/*
아예 오타 오류가 생기지 않도록, CSS className을 변수에 저장함.
*/
const clickedClass = "clicked";
if(h1.classList.contains(clickedClass)) {
h1.classList.remove(clickedClass);
} else {
h1.classList.add(clickedClass);
}
}
h1.addEventListener("click", handleTitleClick);. 위 코드의 순차적 순서
만약에 clickedClass가 h1의 classList에 포함 되어있다면, clickedClass를 제거한다.
else(lickedClass가 h1의 classList에 포함 되어있지 않다면)라면, clickedClass를 추가한다.


. toggle function은 class name이 존재하는지 확인을 해줌. 만약 class name이 존재한다면, toggle은 class name을 제거함. 만약 class name이 존재하지 않는다면 toggle은 class name을 추가할 것이다.
즉 toggle은 위의 코드를 구현해준다.
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
/*
아예 오타 오류가 생기지 않도록, CSS className을 변수에 저장함.
*/
const clickedClass = "clicked";
h1.classList.toggle(clickedClass);
}
h1.addEventListener("click", handleTitleClick);
요약
0.{
1. CSS에서 먼저 element의 기본 색깔과 active class를 설정해줌.
2. JS에서 element를 찾는다.
3. JS에서 event를 listen한다.
4. JS에서 그 event에 반응(react)한다.
}
1. 오타 오류가 생기지 않도록, CSS className을 변수에 저장함.
2. 정체성(?)을 잃지않고, class name을 바꾸는 방법은 classList를 사용하는 방법이다.
3. toggle function은 class name이 존재하는지 확인을 해줌.
최종 코드
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
h1.classList.toggle("clicked");
}
h1.addEventListener("click", handleTitleClick);'강의 정리 > 노마드코더( 바닐라 JS 강의 )' 카테고리의 다른 글
| 동백 // 노마드 코더 바닐라JS: Weather (0) | 2021.11.12 |
|---|---|
| 동백 // 노마드 코더 바닐라JS: CLOCK (0) | 2021.11.05 |
| 동백 // 노마드 코더 바닐라JS: Login (0) | 2021.11.04 |
| 동백 // 노마드 코더 바닐라JS: HTML과 JS (0) | 2021.11.02 |
| 동백 //노마드 코더 바닐라JS : Events (0) | 2021.11.02 |
