2022. 7. 13. 01:40ㆍ해커톤, 개인 프로젝트/Nexon MOD 해커톤
멋쟁이사자처럼 X 넥슨 MOD Suppoters Hackathon Chapter 2주차 12일 회고
부족하지만 멋쟁이사자처럼 X 넥슨 MOD Suppoters Hackathon에 합격하게되어서 MOD를 먼저 사용해볼 수 있는 감사한 기회를 얻게 되었습니다...! 최선을 다해 공부하고, 리뷰하겠습니다! 부족한 글 보러 와주셔서 감사드립니다!

그럼 오늘도

Chapter 5은 기본, 그리고 자주 사용하는 컴포넌트들에 대해서 배웠다.
배웠던 컴포넌트들을 우리의 PTSD를 일으킬 재밌는 예시들을 보며 쉽게 한번 배워보자
내 1주차 회고를 봤던 사람이라면 내가 만든 맵이 무엇인지 알 것이다.
...
..
..
1주차 안봤다고?
정말로...?

아래는 1주차 회고 주소이다.
아... 볼 생각 없다고?
그렇지...
그럴수도 있지...

https://devdongbaek.tistory.com/132
멋쟁이사자처럼 X 넥슨 MOD Suppoters Hackathon 1주차 회고
부족하지만 멋쟁이사자처럼 X 넥슨 MOD Suppoters Hackathon에 합격하게되어서 MOD를 먼저 사용해볼 수 있는 감사한 기회를 얻게 되었습니다...! 최선을 다해 공부하고, 리뷰하겠습니다! 부족한 글 보러
devdongbaek.tistory.com
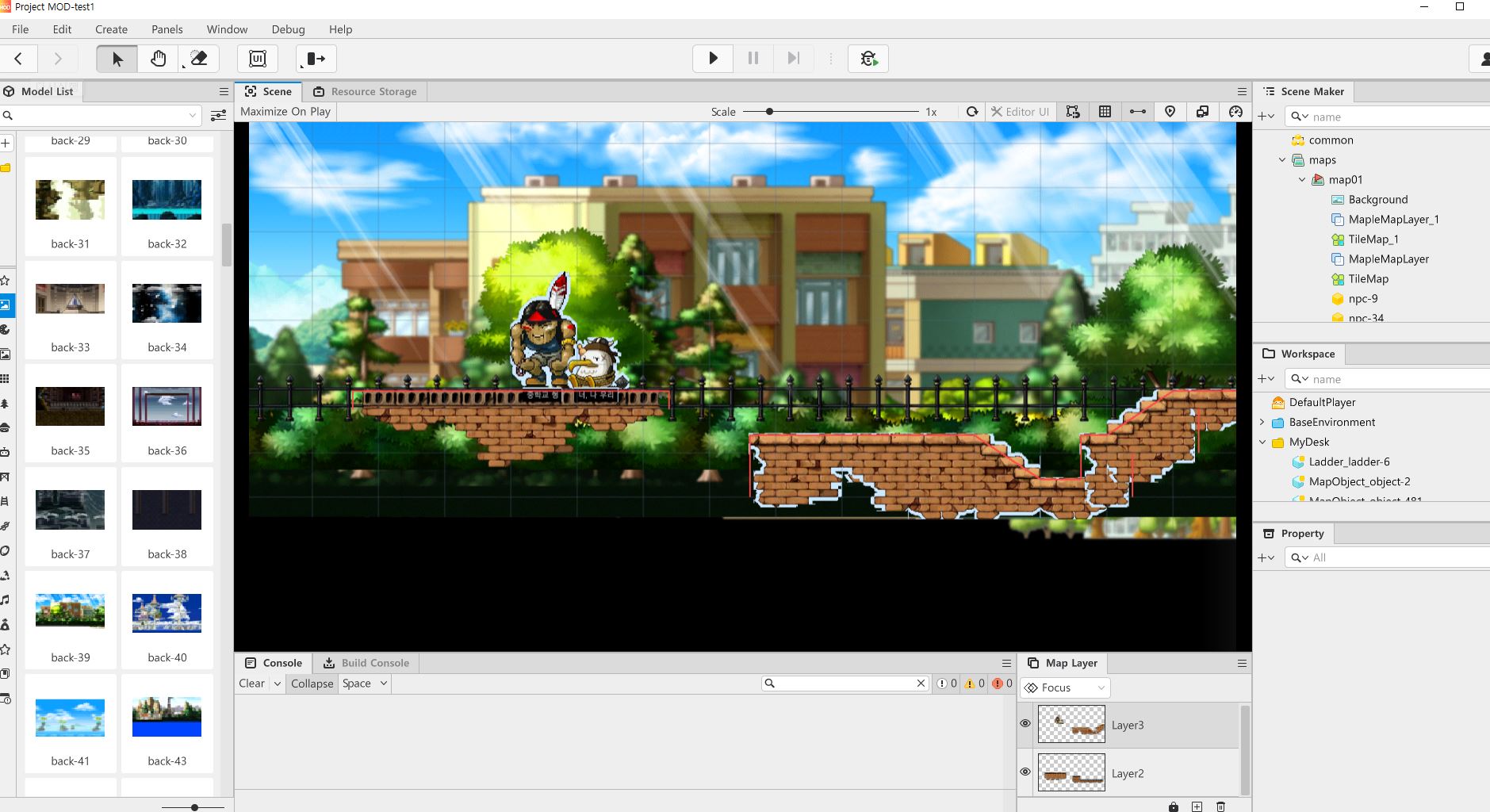
아래 사진은 1주차 당시 내가 만든 맵이다.

위에는 타일, 중학생 형, 너 나 우리 Entity가 존재한다.
Entity들은 모두 컴포넌트들을 지니고있다.
컴포넌트는 엔티티의 성질 및 기능을 결정하는 것이라 생각하자.

위의 토끼는 오브젝트이다.
여러분은 위 토끼 같은 친구를 골목에서 만난적있는가?

포켓몬스터 게임을 해보면 길가를 걸어가다 NPC를 만나게 되면 강제적으로 이벤트가 발생하게 된다.
토끼도 마찬가지다
나에겐 선택권이 없다.
본인은 잼민이 시절 토끼같은 친구로 인해 자주 뒷골목에 징집되고는 했다.
내가 과거를 돌아가서 토끼를 만나지 않게 하는 방법은 어떻게 해야할까??
첫번째 방법으로는 토끼가 나를 못보게 하면 된다.
이를 위해 첫번째로 알아볼 컴포넌트는
TransformComponent
이다.
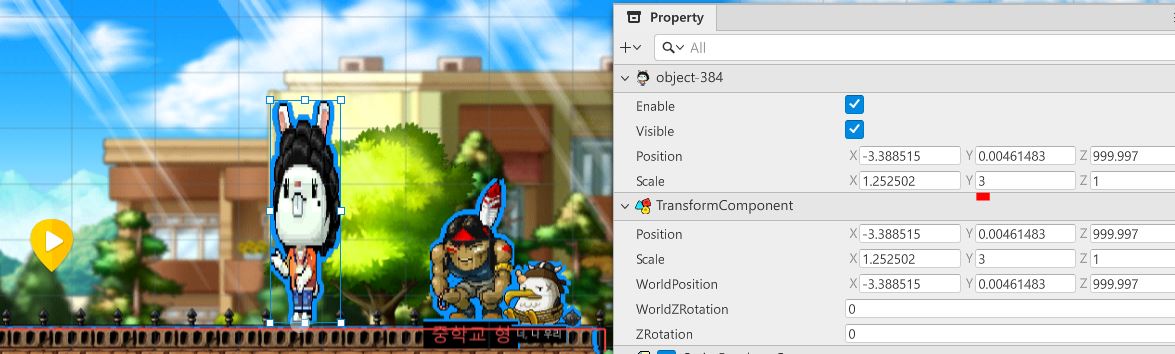
TransformComponent 는 오브젝트가 월드 어디에 표시되는지 위치 정보를 가지고 있다. 특수한 형태를 제외하고는 모두 지니고있다.
TransformComponent은 오브젝트의 크기를 scale값 조정을 통해 조절할 수 있다.
y값을 3배 키움으로써 토끼의 키를 3배 크게 만들었다.
하지만 토끼가 고개를 숙이면 나를 볼수도있다. 그러면 이 방법은 좋은 방법이 아니다.....

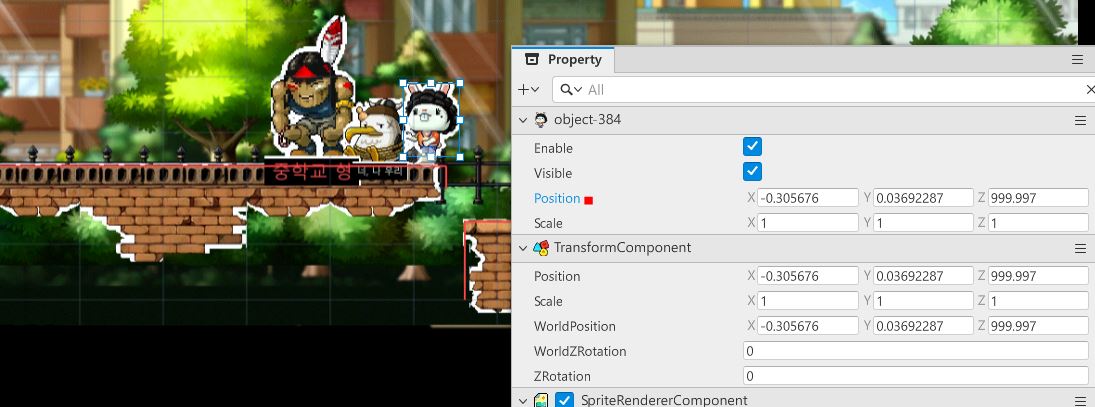
TransformComponent은 오브젝트의 위치를 Position을 통해 조정할 수 있다.
이를 통해서 토끼를 먼 곳으로 보내버리자.

토끼도 잡혀버렸다....

내가 아무리 쓰레기라 하더라도 친구를 잡히게 할 수는 없다.
그러면 토끼가 나를 못보게 회전시킨다면 어떨까???
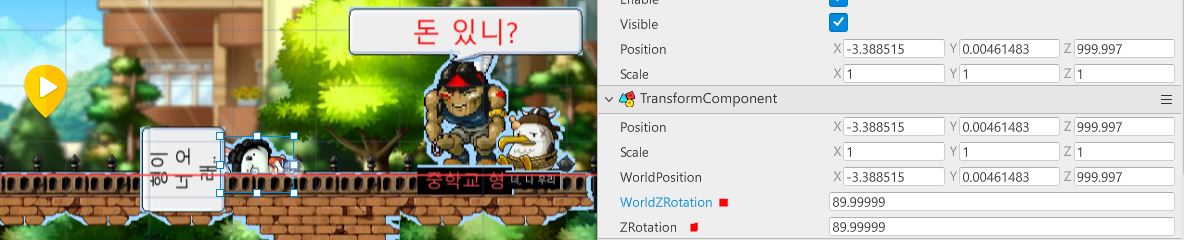
TransformComponent은 오브젝트를 Rotation을 통해 회전시킬 수 있다.
World는 절대좌표를 기준으로, Z는 상대좌표를 기준으로 회전한다.

토끼가 땅에 쳐 박혀버렸다...
이 방법은 좋은 방법은 아닌 것 같다..
그렇다면 토끼를 토끼가 아닌 다른 캐릭터로 바꾸면 어떻게 될까? 그렇다면 토끼와 내가 만나지 않게 되는거 아닌가..?

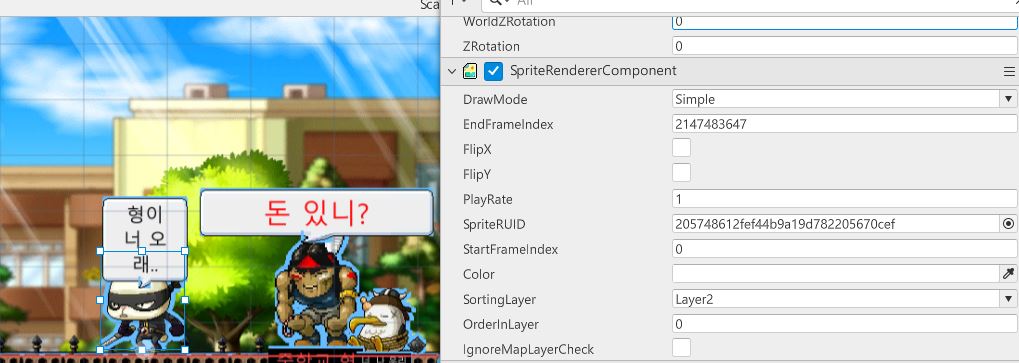
SpriteRedererComponent은 엔티티에 어떤 이미지를 표시할 것인가를 의미한다.
SpriteRendererComponent에는 SpriteRUID Property가 있는데 이는 오브젝트의 각 고유한 번호를 의미하며, 이미지를 id 형태로 관리하는 것을 말한다.
토끼의 SpriteRUID를 다른 오브젝트의 고유한 번호로 바꾸면 우리는 드디어 무시하고 지나갈 수 있을 것이다!!!!


?????????

???


??? : 아니 잠깐만.... 그냥 토끼가 뒤돌면 되는거 아님???
나 : ?

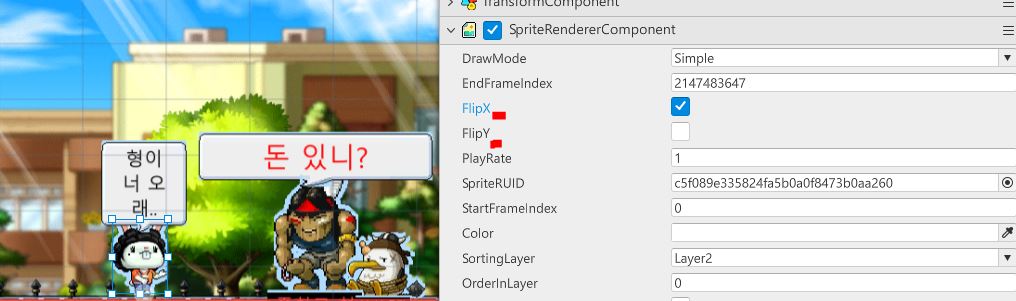
SpriteRendererComponent에는 FlipX / FlipY Property가 있는데 이는 오브젝트를 X축, Y축을 기준으로 뒤집을 수 있는 기능이다.

토끼가 불쌍하긴 하지만.....
문제 해결 >3<

근데 여러분 동네의 무서운 형, 누나들은 위 맵의 중학생 형처럼 가만히 있으며 돈을 수금했는가??
그럴수도 있지만 본인 동네의 형님들께서는 부지런히 출장을 자주 다니셨다.

과거 애인을 찾듯 우릴 찾아 헤매던 방방곡곡을 다니던 그리운(?) 형님을 구현해보자

형님을 움직이게 하기위해 첫번째로 알아볼 컴포넌트는
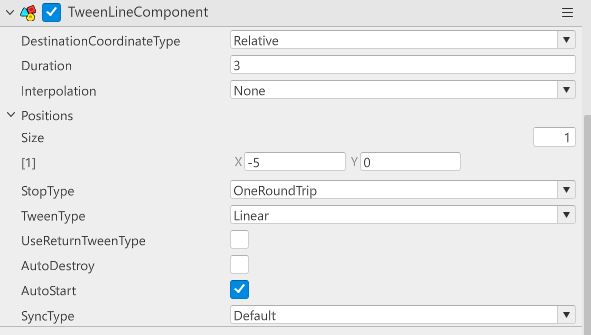
TweenLineComponent
이다.
TweenLineComponent은 선형 애니메이션을 다루는 컴포넌트라고 생각하면 된다. 목적지 위치를 지정한 다음 종료 방식을 선택하고, 해당 Entity가 원하는 범위를 반복적으로 움직이게 할 수 있다.

여러 property가 있지만 우리는 형님이 왼쪽 방향으로 왕복 순찰(?)을 직선 방향으로 하는 것이 목적이기에 아래 적힌 property들을 수정해준다.
- Position을 x : -5, y : 0으로 설정하면 왼쪽으로 5만큼 이동한 후 원래 자리로 돌아온다.
- StopType에는 OneRoundTrip과 RepeatRoundType이 존재하는데, OneRoundTrip은 한번만 반복하는 것, RepeatRoundType은 계속 반복하는 것을 정의한다.
여담으로 제일 중요한 것은 SyncType, 즉 동기화 방식인데 옵션들은 아래와 같다.
- ClientOnly : 동기화가 안된 상태.
- Default : 동기화가 되어 있는 상태.
동기화가 잘 되어 있어야 유저 여러명이 함께 플레이를 할 때 동일한 화면에서 동일하게 플레이 할 수 있음. - 목적에 맞게 Sync 조정을 잘해주어야 한다. 예를 들어 중학생 형이 유저들마다 모두 다른 위치에 있는 것으로 보이면 곤란하지않겠는가? 이런 경우 SyncType을 Server로 설정하여 모든 플레이어에게 동일하게 보이게끔 만들 수 있다.
아래는 형님에게 TweenLineComponent를 적용시킨 모습이다.
TweenLineComponent 말고도 움직임을 제어하는 컴포넌트들은 정말 많다.

하나 하나 이야기하기에는 너무 기니까
자세한 거는 공식문서를 살펴보자
https://mod-developers.nexon.com/ko/apiReference/Components
https://signin.nexon.com/signin?redirect_uri=https://mod-developers.nexon.com/ko/apiReference/Components
signin.nexon.com

각 컴포넌트를 적용한 형님의 움직임 영상을 보도록하자
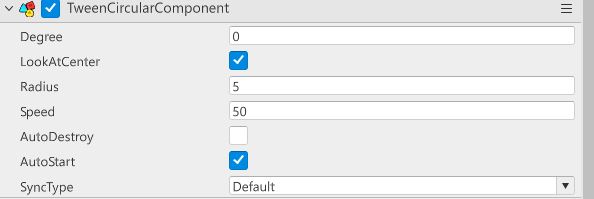
TweenCircularComponent : 회전 움직임을 제어

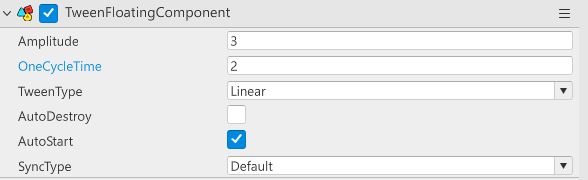
TweenFloatingComponent : 부유 운동 방식 설정 가능

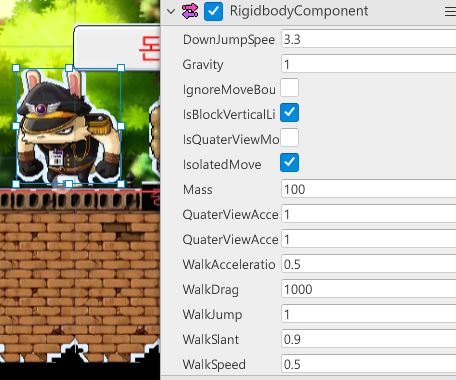
RigidbodyComponent : 강체의 물리적인 속성을 컨트롤 할 수 있다.
RigidbodyComponent는 중력과 타일이나 벽이 세로로 쌓여있을 경우 지나갈 수 없게 만든다.


정말 정말 더 많은 컴포넌트들이 있는데
하나 하나 이야기 다 못한게 좀 아쉽다.
그래도 멍청한 나의 설명보다 공식문서에는 더 정확하고, 이해하기 쉽게 설명이 나와있으니
다들
참고(풀거나 나타내지 않고 억누르다),
참고 (살펴서 도움이 될 만한 재료로 삼음)바란다.
정보 : 동음이의어를 사용한 개그
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 좀 웃겼다. 인정?

Chapter 6는 스크립트에 대해서 이야기 해보겠다.
오늘도 부족하디 부족한 글 보느라 정말 감사하고, 제발 또 봤으면 좋겠다.
꼭 다시 놀러와주라!


'해커톤, 개인 프로젝트 > Nexon MOD 해커톤' 카테고리의 다른 글
| 멋쟁이사자처럼 X 넥슨 MOD Suppoters Hackathon 공동 월드 회고 (0) | 2022.07.15 |
|---|---|
| 멋쟁이사자처럼 X 넥슨 MOD Suppoters Hackathon 워크 스페이스 회고 (0) | 2022.07.15 |
| 멋쟁이사자처럼 X 넥슨 MOD Suppoters Hackathon Chapter 6 회고 (0) | 2022.07.13 |
| 멋쟁이사자처럼 X 넥슨 MOD Suppoters Hackathon Chapter 1~4 회고 (2) | 2022.07.11 |
| 멋쟁이사자처럼 X 넥슨 MOD Suppoters Hackathon 1주차 (0) | 2022.07.07 |
