Django HTML Form
2022. 1. 17. 16:02ㆍ강의 정리/Django Form
반응형
장고(Django)를 배우기 시작한 입문자이시거나, 또는 배우고 싶은 생각이 있으신 분은 위 출처의 강의를 적극 추천드립니다!!!

Django Form은 언제 쓰이나?
- HTML Form (클라이언트 측)
- 클라이언트에서 사용자에게 입력폼(<form>)을 제공하고, 이를 서버로 전송코자 할 때
- HTML 웹페이지에서는 <form></form> 태그를 통해, 입력 폼을 구성하고, submit 시에는 지정 action URL로 데이터 전송을 시도
- 하나의 <form>태그는 하나 이상의 Widget(클라이언트 영역에서의 입력 UI)을 가진다. 서버 영역에서 중요한 것은 입력한 문자열(값)이다.
<form action="" method="POST">
<input type="text" /> 1줄 문자열 입력
<textarea></textarea> 1줄 이상의 문자열 입력
<select></select> 항목 중 택일
<input type="checkbox" />체크 박스 (여러 항목 선택 가능)
<input type="radio" /> 라디오 박스 (한 항목만 선택 가능)
그 외 다수 위젯
</form>
HTML <form> 태그 필수 속성
- action : 요청을 보낼 주소
- method : 전송 방식
- "GET" : 주로 데이터 조회 요청시에 사용
- "POST" : 파괴적인 액션(생성/수정/삭제)에서 사용
- enctype : 인코딩 방식
- POST 요청에서만 유효
- GET 요청에서는 한 enctype으로 강제됨 #파일 업로드 불가능
<form>의 enctype
- "application/x-www-form-urlencoded" (디폴트)
- GET 요청에서는 이 유형이 강제됨
- 인자들을 "URL 인코딩"을 수행하여, QueryString 형태로 전달
- 파일 업로드 불가
- "multipart/form-data"
- 파일 업로딩 가능
url encode
- key=value 값의 쌍이 & 문자로 이어진 형태
- 공백은 +로 인코딩하며, Special 문자들은 ascii 16진수 문자열, UTF8 인코딩 16진수 문자열로 변환
- Django Form (서버 측)
- 클라이언트(HTML Form)로부터 전달받은 값들에 대한 유효성 검사를 수행하고, 이를 데이터베이스에 저장하는 등의 처리
- HTML Form을 생성하는 기능을 제공한다. 이를 활용하거나, 인터페이스만 맞춰 직접 HTML Form을 코딩해도 됨
Form 요청에서 인자 보내는 2가지 방법
- 요청 URL 뒤에 ? 를 붙이고, 인자를 실어서 보내기
- x-www-form-urlencoded 인코딩의 값만 실을 수 있다.
- 이 인자를 Query String 인자라고 부른다.
- GET 요청에서 주로 사용하기에 GET 인자라고도 한다.
- POST 요청에도 요청 URL 뒤에 QueryString을 실을 수 있다.

- 요청 Body에 모든 인코딩의 인자를 실어서 보낸다.
- GET 요청에서는 Head만 존재하지만, POST 요청에서는 Body 영역이 존재
- x-www-form-urlencoded 인코딩의 값도 가능
- multipart / form-data 인코딩 값도 가능 -> 파일 업로드 가능
2가지 Form Method
- GET 방식
- 엽서에 비유. 편지를 보낼 수 있다.
- application/x-www-form-urlencoded 만이 강제되어, 인코딩된 문자열을 QueryString을 전달
- POST 방식
- 택배에 비유. 다양한 물건들을 보낼 수 있다.
- 다양한 인코딩을 모두 사용하며, 인코딩 된 데이터를 "요청 Body"에 담아서 전달
GET 요청 예시
- enctype은 붙여도 의미가 없기에 붙이지 않는다.
- 주로 검색폼에서 인자를 넘길 때 사용함. -> 조회 목적
<form method="GET" action="">
<input type="text" name="query" />
<input type="submit" value="검색" />
</form># 위 코드의 경우 action에서 정의한 주소(장고에서는 GET과 POST의 주소가 동일하기에 action을 비워둠)로 입력 값이 key:name, value:입력한 값 형태 문자열로 전달된다.
POST 요청 예시
- 파일 업로드를 수행한다면, 반드시 enctype을 multipart/form-data 로 지정해야한다.
<form method="POST" action="" enctype="multipart/form-data">
<input type="text" />
<textarea></textarea>
<select></select>
<input type="file" name="photo" />
</form>
장고 뷰에서의 인자 접근
- request.GET
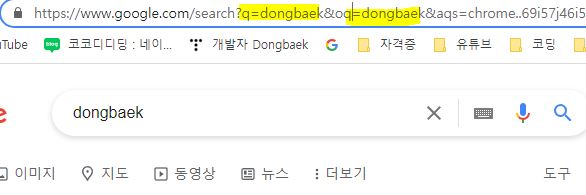
- 모든 QueryString 인자 목록 # 주소에서의 ?q=dongbaek&source=hp와 같은 형태
- GET / POST 요청에서 모두 가능
- request.POST
- POST 요청에서만 가능
- 파일 내용을 제외한 모든 POST 인자 목록
- request.FILES
- POST 요청에서만 가능
- "요청 BODY"에서 파일내역만 파싱한 MultiValueDict 객체
반응형
'강의 정리 > Django Form' 카테고리의 다른 글
| Django Form Validation (0) | 2022.01.19 |
|---|---|
| Django ModelForm이란? (0) | 2022.01.19 |
| Django Cross Site Request Forgery이란??? (0) | 2022.01.18 |
| Django를 더 Django스럽게 만들어주는 Form (0) | 2022.01.18 |
| HttpRequest, HttpResponse, JsonResponse (0) | 2022.01.17 |
