Django와 부트스트랩
2022. 1. 14. 14:52ㆍ강의 정리/Django 와 프론트엔드
반응형
장고(Django)를 배우기 시작한 입문자이시거나, 또는 배우고 싶은 생각이 있으신 분은 위 출처의 강의를 적극 추천드립니다!!!

Django에서는 템플릿끼리 서로 상속하고, 상속받는 부모 자녀의 관계를 지정할 수 있다.
본 포스팅에서는 layout.html을 부모로 지정하고, post_list.html과 post_detail.html을 자녀로 지정하겠다.
부모
layout.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootswatch@4.5.2/dist/minty/bootstrap.min.css" integrity="sha384-H4X+4tKc7b8s4GoMrylmy2ssQYpDHoqzPa9aKXbDwPoPUA3Ra8PA5dGzijN+ePnH" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-2.2.4.js" integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
<title> {% block title %}{% endblock title %} </title>
<style>
body{
padding-top: 5rem;
padding-bottom: 2rem;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-secondary my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-sm-12">
{% block content %}
{% endblock content %}
<hr/>
© Dongbaek
</div>
</div>
</div>
</body>
</html>
- 보통 부모 템플릿에서 script나 CDN, import, style을 부여함으로써 자녀 템플릿에 상속하여 자녀 템플릿의 가독성을 높여준다.
-
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootswatch@4.5.2/dist/minty/bootstrap.min.css" integrity="sha384-H4X+4tKc7b8s4GoMrylmy2ssQYpDHoqzPa9aKXbDwPoPUA3Ra8PA5dGzijN+ePnH" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-2.2.4.js" integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI=" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script> <title> {% block title %}{% endblock title %} </title> <style> body{ padding-top: 5rem; padding-bottom: 2rem; } </style> </head>
-
- 템플릿의 디자인과 레이아웃은 부트스트랩에서 원하는 예제를 선택후 해당 예제의 html에서 nav부분만 복사하여 가져왔다.
- view-source:http://bootstrapk.com/examples/starter-template/
-
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarsExampleDefault"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a> <div class="dropdown-menu" aria-labelledby="dropdown01"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> </div> </li> </ul> <form class="form-inline my-2 my-lg-0"> <input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search"> <button class="btn btn-secondary my-2 my-sm-0" type="submit">Search</button> </form> </div> </nav>
-
- 부트스트랩은 12그리드 시스템을 사용하기에 자녀에 상속할 block 위치에 적용시켜준다.
- https://devdongbaek.tistory.com/31?category=1022153
-
<div class="container"> <div class="row"> <div class="col-sm-12"> {% block content %} {% endblock content %}
-
- ©는 저작권 표시(©)를 만들어준다.
-
<hr/> © Dongbaek </div> </div> </div>
-
자녀
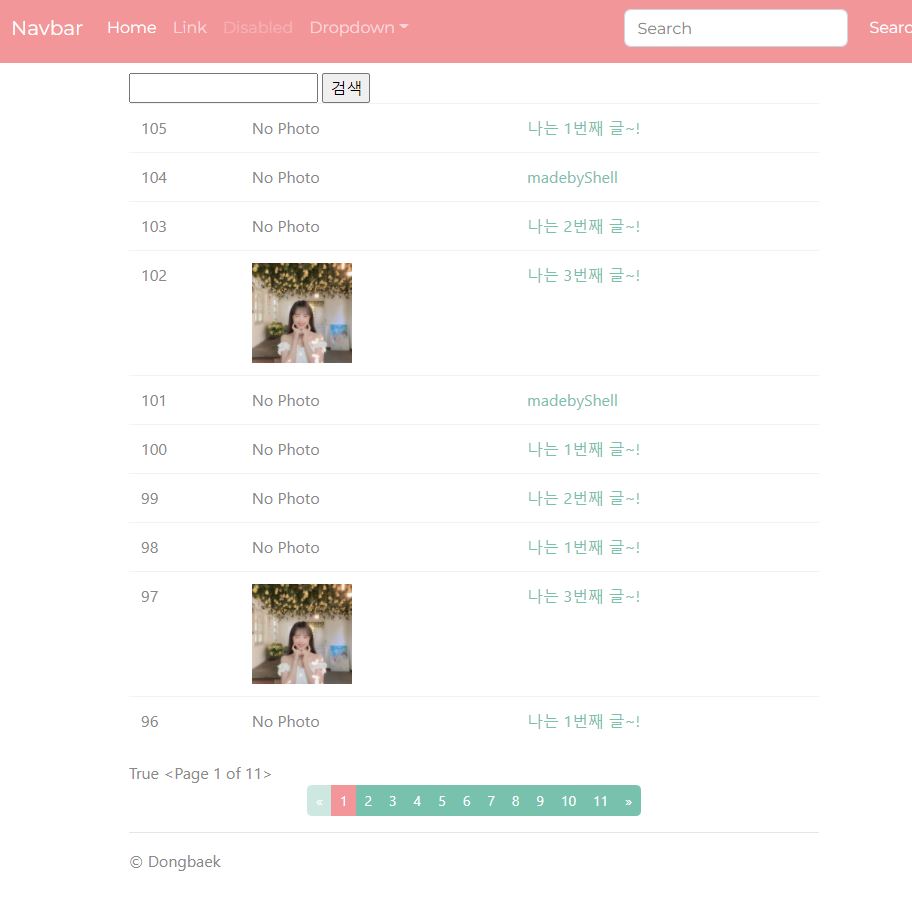
post_list.html
{% extends "Instagram/layout.html"%}
{% load bootstrap4 %}
{% block title %}
Instagram / Post List
{% endblock title %}
{% block content %}
<form action="" method="get">
<input type="text" name="q" value="{{ q }}" />
<input type="submit" value="검색" />
</form>
<table class="table table-borderd table-hover">
<tbody>
{% for post in post_list %}
<tr>
<td>
{{ post.pk }}
</td>
<td>
{% if post.photo %}
<img src="{{ post.photo.url }}" style="width: 100px;"/>
{% else %}
No Photo
{% endif %}
</td>
<td>
<a href= "{{ post.get_absolute_url }}" >
{{ post.message }}
</td>
</tr>
{% endfor %}
</tbody>
</table>
{{ is_paginated }}
{{ page_obj }}
{% if is_paginated %}
{% bootstrap_pagination page_obj size="small" justify_content="center" %}
{% endif %}
{% endblock content %}
- 자녀 템플릿은 extends를 사용해서 부모 템플릿을 상속받는다.
-
{% extends "Instagram/layout.html"%}
-
- 부트스트랩의 문법을 사용할 경우 load를 통해 bootstap을 사용한다 말해줘야함. settings.py에 적용도 필수
-
{% load bootstrap4 %}
-
- 부모 템플릿이 지정한 block에 자녀 템플릿이 적용할 코드들을 넣어줌
-
{% block title %} Instagram / Post List {% endblock title %} {% block content %} <form action="" method="get"> <input type="text" name="q" value="{{ q }}" /> <input type="submit" value="검색" /> </form> <table class="table table-borderd table-hover"> <tbody> {% for post in post_list %} <tr> <td> {{ post.pk }} </td> <td> {% if post.photo %} <img src="{{ post.photo.url }}" style="width: 100px;"/> {% else %} No Photo {% endif %} </td> <td> <a href= "{{ post.get_absolute_url }}" > {{ post.message }} </td> </tr> {% endfor %} </tbody> </table> {{ is_paginated }} {{ page_obj }} {% if is_paginated %} {% bootstrap_pagination page_obj size="small" justify_content="center" %} {% endif %} {% endblock content %}
-
자녀
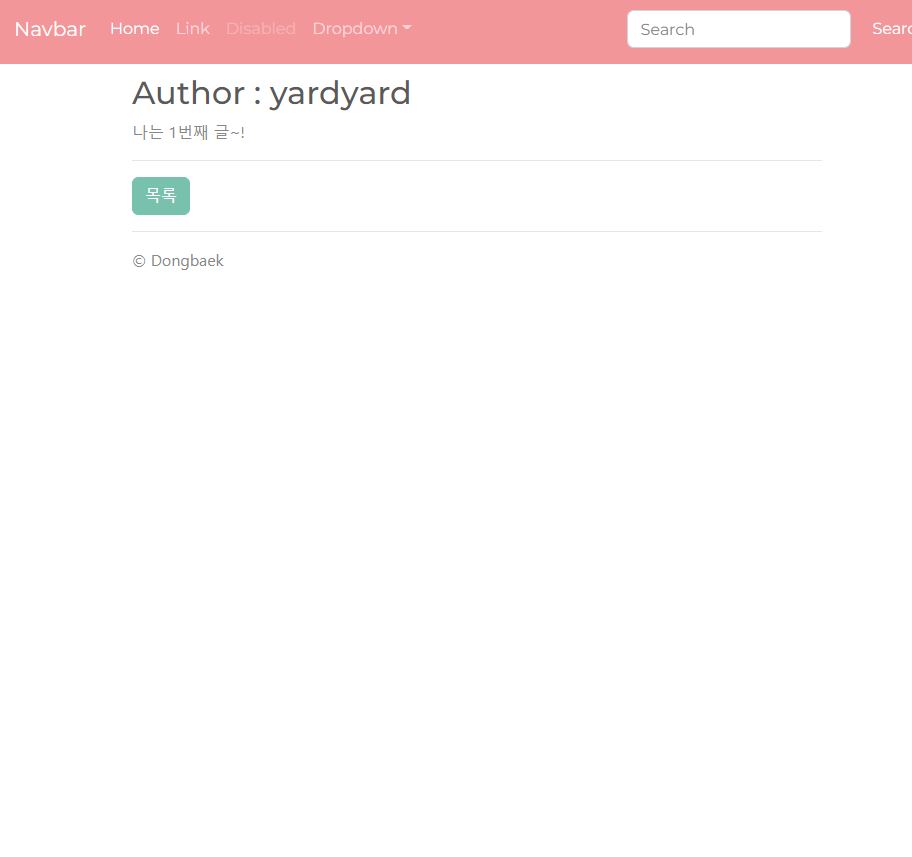
post_detail.html
{% extends "Instagram/layout.html"%}
{% block title %}
Post Detail pk#{{ post.pk }}
{% endblock title %}
{% block content %}
<h2>Author : {{ post.author }}</h2>
{% if post.photo %}
<div>
<img src="{{ post.photo.url }}" />
</div>
{% endif %}
{{ post.message }}
<hr/>
<a href="{% url 'instagram:post_list' %}" class="btn btn-primary">
목록
</a>
{% endblock content %}
- 자녀 템플릿은 extends를 사용해서 부모 템플릿을 상속받는다.
-
{% extends "Instagram/layout.html"%}
-
- 부모 템플릿이 지정한 block에 자녀 템플릿이 적용할 코드들을 넣어줌
-
{% block title %} Post Detail pk#{{ post.pk }} {% endblock title %} {% block content %} <h2>Author : {{ post.author }}</h2> {% if post.photo %} <div> <img src="{{ post.photo.url }}" /> </div> {% endif %} {{ post.message }} <hr/> <a href="{% url 'instagram:post_list' %}" class="btn btn-primary"> 목록 </a> {% endblock content %}
-
최종 화면


반응형
'강의 정리 > Django 와 프론트엔드' 카테고리의 다른 글
| Django가 static 파일을 다루는 방법 (0) | 2022.01.17 |
|---|
